
Stemming from the original Hscroll gallery that I published on Lightroom-Blog, I sat down and pondered about how one would go about the creation of an entire website from within Lightroom. In truth it’s not easy to do, but with a simple amount of preplanning and a fixed number of images per gallery, I’ve implemented a way to do it. Obviously this is a version 1.0 gallery, and I’ve already started to consider how to improve it further, but as Lightroom 2 has just been released, it’s time to get this out there. (Just to clarify I mean this is version 1 of this gallery, but it’s for Lightroom 2 as it uses new features only available in LIghtroom 2-if there is enough interest, I could remove these and rewrite the photoSizes code).
Obviously doing this takes time, so if you find this useful, please use the Donate button on Lightroom-Blog.com. Being on the net and using bandwidth isn’t free, so anything that comes back will help offset this cost!(I’ll also send on a version of the gallery minus the LRB link!)
HSW needs some basic preparation. First decide the number of images you want in a gallery to show your work. In portfolio terms 20 is huge, so it makes a good number to start with. Set the Images per Gallery slider in Appearance to 20. Next decide on the number of galleries and use the tick boxes to select that number. If you select 6 with 20 imags each, you then need 120 images in a collection to create the website. Use the collection to sort the images into the order you want them in on the website. Remember to work each set in the Images per gallery number.

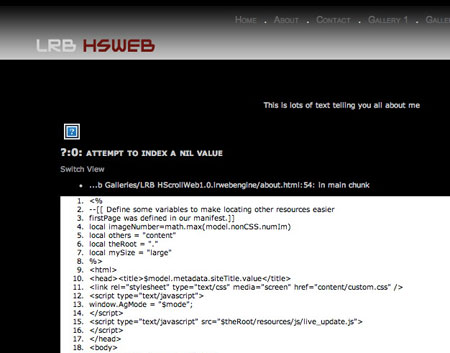
If you see this, it’s because you didn’t read the section above and don’t have enough images selected. Images per gallery X Number of galleries= The required number of images.
Use the Site info section to name the galleries, and set the text on each page. You can also change the names that appear in the menu itself. I recommend leaving the .html files as is, unless you want to specifically rename them yourself.
HSW assumes you will use a minimum of 3 galleries. If you use less it will break currently (due to the way images are assigned to the Home, About and Contact pages). I’m considering a random script that will show a random photo on the home, about and contact pages.
This is also the first time I’ve created a basic Readme, so go easy on me. As well as leaving comments, I’ve started at thread over at Lightroom Forums.









First up, this has been deprecated with the advent of LRB Portfolio.
Use the HTML br and p tags to create new lines and paragraphs.
Maybe I am missing something but is there a way to add multiple lines of text on the about page. Thanks
Hi Sean
After my mistake in using not enough images and not reading your instructions I have it working fine.
Is there any way of using a language other than English in the about page, when I upload Spanish all the accents are wrong.
Also is there a way that I can change the words Home about and contact to Spanish.
I think the site looks great and whilst the new site you are developing is customisable I think this gallery looks stronger.
Thanks for all your time.
http://www.conchar.eu is my first try.
All the best
David Aspinall
I should mention I’m working on LRB Portfolio, a far more customisable version of this gallery which adds control over the images used on the non gallery pages, and full colour control and menu/id plate location control.
Luiz, by default there is 3 galleries, so you need 45 images. The home page uses the last image in the gallery.
Sean, I have the same problem of Paul. I have a Collection with 30 imagens selected, anda I set the “Image per Gallery” to 15, what’s wrong?
Thanks!
I’ve added a section to the post above.. And I’ll add it to the readme, but the right panel is already full of stuff and I hate adding more.
Yes! it is ironic. Our problem has been 1/2 the forum questions are answered in the manual too! Even with a quickstart guide, we get the same questions over and over.
Besides, I’m one of those that wants to start it up and see what it does!
btw, it really is neat.
Cheers!