
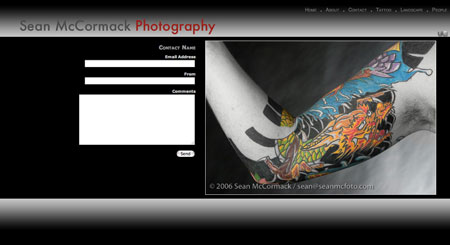
Stemming from the original Hscroll gallery that I published on Lightroom-Blog, I sat down and pondered about how one would go about the creation of an entire website from within Lightroom. In truth it’s not easy to do, but with a simple amount of preplanning and a fixed number of images per gallery, I’ve implemented a way to do it. Obviously this is a version 1.0 gallery, and I’ve already started to consider how to improve it further, but as Lightroom 2 has just been released, it’s time to get this out there. (Just to clarify I mean this is version 1 of this gallery, but it’s for Lightroom 2 as it uses new features only available in LIghtroom 2-if there is enough interest, I could remove these and rewrite the photoSizes code).
Obviously doing this takes time, so if you find this useful, please use the Donate button on Lightroom-Blog.com. Being on the net and using bandwidth isn’t free, so anything that comes back will help offset this cost!(I’ll also send on a version of the gallery minus the LRB link!)
HSW needs some basic preparation. First decide the number of images you want in a gallery to show your work. In portfolio terms 20 is huge, so it makes a good number to start with. Set the Images per Gallery slider in Appearance to 20. Next decide on the number of galleries and use the tick boxes to select that number. If you select 6 with 20 imags each, you then need 120 images in a collection to create the website. Use the collection to sort the images into the order you want them in on the website. Remember to work each set in the Images per gallery number.

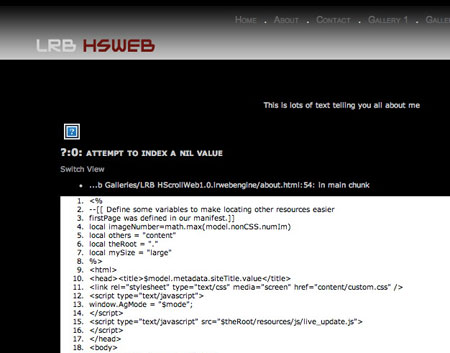
If you see this, it’s because you didn’t read the section above and don’t have enough images selected. Images per gallery X Number of galleries= The required number of images.
Use the Site info section to name the galleries, and set the text on each page. You can also change the names that appear in the menu itself. I recommend leaving the .html files as is, unless you want to specifically rename them yourself.
HSW assumes you will use a minimum of 3 galleries. If you use less it will break currently (due to the way images are assigned to the Home, About and Contact pages). I’m considering a random script that will show a random photo on the home, about and contact pages.
This is also the first time I’ve created a basic Readme, so go easy on me. As well as leaving comments, I’ve started at thread over at Lightroom Forums.









As distinct from people reading the page that introduces the item?
As someone who’s written a manual for a gallery, that’s a rather ironic statement David 😉
Sean,
Just an idea, you seem to have a bunch of folks that don’t select enough images to start with.
Matthew at TTG had a great idea with his templates and used to put the top section as notes.
You could add a note to the top that indicated the minimum number of images to select, otherwise you get an error. Make sense?
David.
As per others here: you don,t have enough images selected.
Sean
I have installed the gallery in LR2 demo.
The first page has a panel full of codong and some bits are missing, also only 1 gallery works the rest have white boxes with coding.
Mac OSX tiger.
David
Excellent resource – particularly to someone who has trouble getting head around anything more contemporary than a fixing bath.
Can I assume that the single pics to illustrate the home/about/contact pages are first/second/third in order in the relevant collection?
Many thanks for your time, past and present. Dick Kenny
I’ve also done a check and the page Paul is seeing is the one I get when there are not enough images selected.
There is no Line 55 Dave.
And both tags are equivalent.
I’ve also removed them from later versions altogether.
I use a Windows PC and have run into that problem before with a TTG Web Gallery. I had to edit the .html page in my Web Gallery before uploading and change the $metadata tag to a tag enclosed in the less than – percent – equals and close with the percent – greater than (didn’t know if the characters would post in the text). Since other’s haven’t noticed the problem, it may work fine in a Mac. Try that on line 55.
It may have to do with the $ tag being in between the html tags (div).
Paul,
You need to have the correct number of images in the gallery.
from the instructions above:
“HSW needs some basic preparation. First decide the number of images you want in a gallery to show your work. In portfolio terms 20 is huge, so it makes a good number to start with. Set the Images per Gallery slider in Appearance to 20. Next decide on the number of galleries and use the tick boxes to select that number. If you select 6 with 20 imags each, you then need 120 images in a collection to create the website. Use the collection to sort the images into the order you want them in on the website. Remember to work each set in the Images per gallery number. “
Hi Sean
It appears to be ok with a new catalog. But if there is any way I can sort this in my current catalog I would be grateful. Here is a link to a screen grab of what appears in the preview window
http://www.padams-delivery.co.uk/pic.jpg
Cheers
Paul
Paul,
I’ve seen that with export plugins, but never with this. Any more details?
Hiya
Just attempted to use the HScroll gallery and I get this appearing in the preview window
‘?:0: attempt to index a nil value’
Any ideas how i can rectify this. Many Thanks
Paul
Are the web gallery’s free?
Are web gallery free?
This looks really nice!! I`m gonna take a look at this as soon as I`m leaving the office today!
I`m happy now! 🙂
Rob – Norway
PS! My homepage doesn`t work yet.
Sean,
I have every major browser known to mankind on my desktop (well, four of them, anyway.) This package seems to behave in all of them. THAT is an accomplishment. Well done.
Sean, one idea to choose images for your home, about, contact pages is to allow an index number. I.e., if you have 3 x 5 images, or 15, you could choose an index of 1 to 15 for each image. If a zero is input, you could just use the first three or a random image.
btw, looks really nice!
David.
http://outdoorimages.blogspot.com
:blush:
Thanks Melissa
Now you know why Andy Rahn avoids my emails..
j/k
I’ve actually spend most of today trying to find an effective way of add a large watermark overlay.
The basics are in place, but I’m pretty sure the current method is a lost cause..
Sean, I LOVE it!
This is amazing. I allready have a site, but you’ve really shown what you can do with LR galleries here. Nice…
Gavin
seimeffects.com