
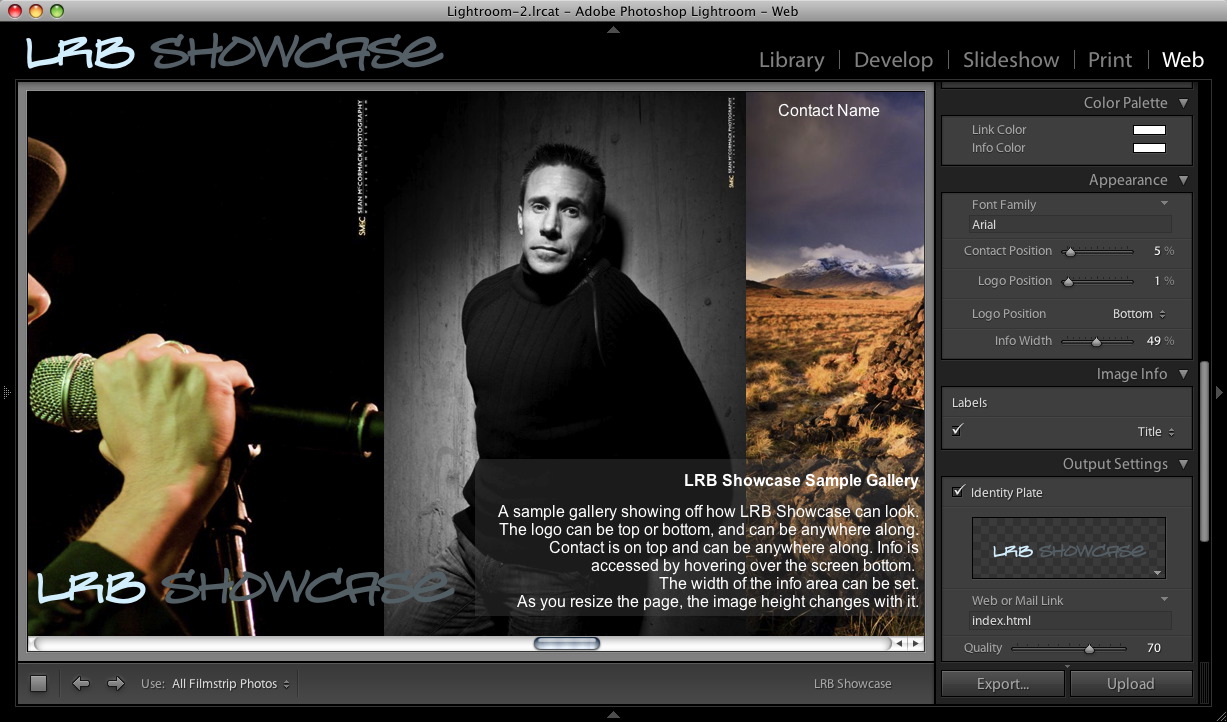
LRB Showcase is a Web Gallery Plugin for Lightroom 2 & 3, designed for showing a small number of images in a scrolling gallery. It displays large images which automatically resize to fit the screen size. Information about the gallery is visible by hovering over the bottom of the page. The gallery also features customisable logo via the Idenitiy Plate and logo positioning. The logo can link back to another page, acting as a handy back button. There is also a Contact Name option to trigger either another page or as an email contact.
The gallery is also compatible with Matthew Campagna’s Auto Index galleries. (http://lr.theturninggate.net). This means it can be used as the gallery with one of Matthew’s site plugins.

Install.
Mac: Double click on LRB_Exhibition.lrwebengine to install.
PC: In Lightroom Preferences (Edit>Preferences), click Presets. Click ‘Show Lightroom Presets Folder’. Open the folder. Look for a folder called ‘Web Galleries’. If it’s not there, create it and drop LRB_Exhibition.lrwebengine inside it. Restart Lightroom
Sample Gallery
A sample gallery can be viewed at http://lightroom-blog.com/gallery/lrbshowcase/
Documentation
Download a quickstart guide here.
Buy
LRB Showcase is €10 plus VAT.
Until June 12th 23:59 MST, you can get a 20% discount automatically. Please note the download allows for 9 updates, after which you require a new purchase. This means you MUST save the download link somewhere safe. This means somewhere offsite, or even online, like a mail to self in Gmail for example.
Known Issues
When using a lot of Large or Xtra Large size images, you may get a ‘Scripting running slow’ message. This is because the gallery needs to calculate the width of all the images to be able to resize. For this to happen, all the images must load. If they’re big, or there’s a lot, or even if the machine is slow, the warning will appear. In fact, everything is okay, but the warning can be unsettling.
Why the option for different sizes? Well, because the images stretch, they can look pixelated if you use the small size and the viewer has a large screen. For general use the medium or large should be fine.
The Future?
Will this become a Website plugin? No. That’s why it’s Auto Index compatible. I’ll probably add more SEO stuff in another version, but for now it is what it is.











That means you’ve downloaded it 9 times, which if it’s version 1.0, you should only have downloaded it once. There is a warning on the download limit.
I’ll do some test work on 1.1 that I’m using in the next few days and post it up. I’ll send a copy on to your.
There’s obviously no version number shown on the right side of LRB Showcase.
So it might be 1.0.
Where can I download 1.1 ? (PS : the download link I’ve used doesn’t work anymore)
Thanks !
Beside the name in the Layout Style panel (which used to be Layout and before that was Engine yada yada). If there’s no number, then it’s 1.0
Really sorry Sean, but which version number do you talk about ?
and where can I find it ?
You didn’t answer my question.
have you had time to check for a solution?
IE 8.0.7600.16385
damien_eckerlen@yahoo.fr (sorry I don’t have tweeter). You can delete this message.
Can you check the version number?
IE7 does have a layout bug that relates to some of the CSS I use, but the fix is in place. That said, I’m using 1.1 here (which is complete enough for release). If you’re following me on Twitter, DM the email address you got the link with (your paypal email most likely).
Sorry, I’ve made a mistake. I wanted to talk about IE8 (not 7).
I’m still puzzled, because I’ve created my galleries with the downloaded version of LRB Showcase(about 3 weeks ago) :-
Hmm, I’ve just looked a recent gallery where I used Showcase and it’s perfect in IE7. The sample gallery was from the prerelease Beta and I’ve added stuff since then. And now I can’t remember if I’ve published an update (it’s been so long!)
Hi Sean,
I’m really glad that I purchased your new LR Showcase plugin. Very nice feature !
But one thing bothers me : the display of the gallery is really not the same in Internet Explorer 7 than in Mozilla Firefox/Google Chrome/Apple Safari…
In IE, there’s always a blank area other the pictures and the logo, normally placed on bottom, is shown on top !
ex : http://arthemusphoto.com/02-forums/EOS/comparision-IE-Chrome.jpg
Have you ever noticed that ? Could you maybe please find a solution ?
Many thanks in advance,
Greetings from France !
I’ll look into it.
Thanks for the plugin ! I love fast scrolling galleries, full-size images and clean look. Showcase works great. If you plan to develop it further, I would love to have the ability to deactivate the description and to add separators or margins around the image. A “Never stretch images” would sound safe too. A sort of Portfolio/Showcase mix somehow.
The small size is 400px high. 400,600, 800 and 1000 for the different sizes.
For licensing each site you create for someone elses needs a copy of the plugin.
There is padding in the CSS, but no UI for it as yet. I’ll consider that a feature request.
Right OK that’s good. I have already got your sample page working within an iframe where the frame is 400 pixels high and 1000 wide and on that it resizes perfectly. So was thinking if the images were reduced in size to 400 pixels high you could use more images.
With the licensing so I have got this right in my head, I would need to buy a new copy of the plugin each time I was using it to build a clients website for them? I think this would work perfect for his ‘tearsheets’ page, so hence the interest.
Last question, is there anyway to add extra padding, left and right around the text, to the ‘information section’ that can come up bottom right or would I need to do that in the coding afterwards?
Gallery woks well in an iFrame. If you were using images at the 400 pixel size how many roughly could you have before getting the warning? Also do you know how it would work then in an iFrame, would the images resize to fit or would you get some sort of border top and bottom from the gallery or would you need to resize the gallery so it was not so tall. Basically trying to work out the best way to use it in an iFrame.
Honest answer? I’ve not tried. I did think about it as I was going to make a plugin to hold iframes, but I’ve not begun. In theory, it should fill the iframe.
Sean,
Looks great, as always!